Sea Hugger Nonprofit Redesign

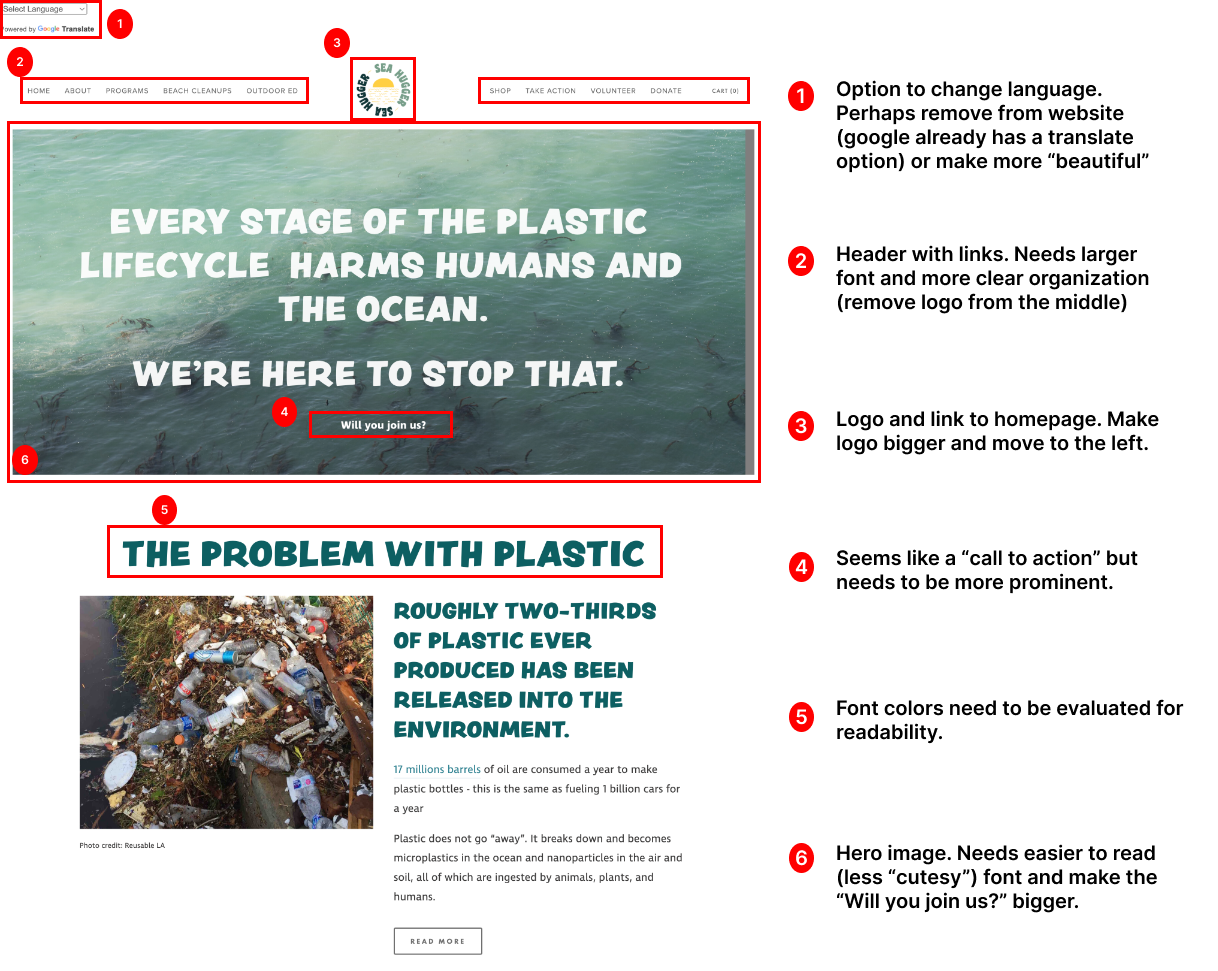
Before
After
The Problem
The Sea Hugger website fails to showcase its call to action on the website, leaving users confused as to where they can find volunteer information.
The Solution
Create a more comprehensible website for users that promotes volunteering.
Role
UI Designer
User Interface Analysis, Testing, Navigation Prototyping, Card Sorting, Wireframing, Prototyping, and User Testing.
Desingers
Blair Norris, Dominique Maxwell, Elias Rosedahl and Kristi Rutledge
Background
My cohort was assigned to pick a nonprofit website to redesign. The group and I chose the Sea Hugger website.
As a Team:
- Conducted usability testing
- User flow and wireframing
- Conducted a heuristic evaluation
Individually:
- Card sorted and created a sitemap
- Designed a navigation prototype
- Conducted multiple user testings
Understanding The Problem
As a group we researched the main reasons users come to the Sea Hugger website. We found many users come to the website to either donate or volunteer. We started redlining to figure out what issues there were with volunteering.
Our Findings:
- Homepage was clustered with information
- Too many pages on the navigation bar
- The volunteer process was confusing

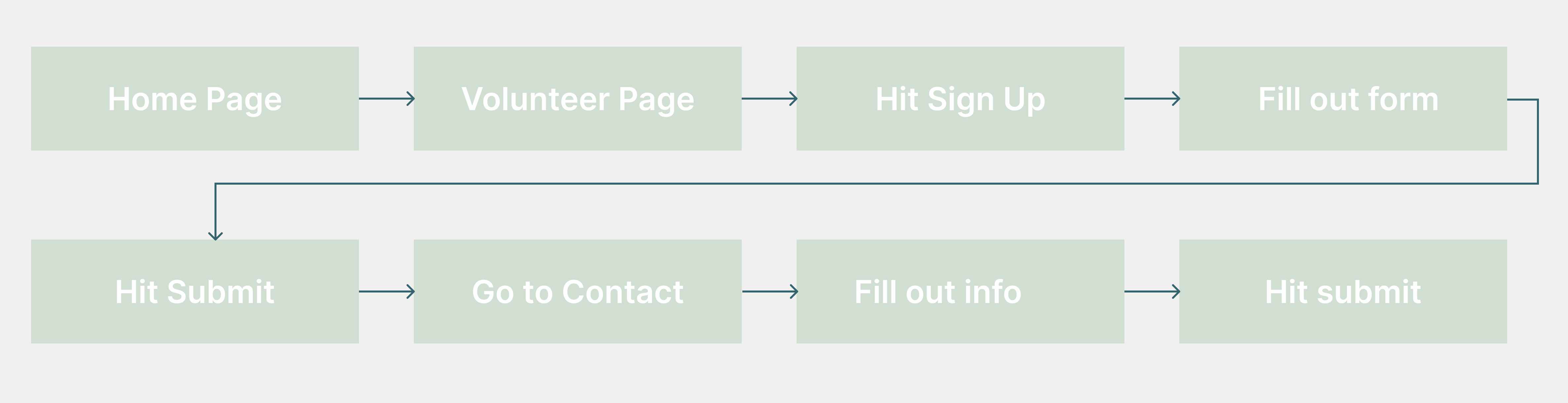
User Flow
After researching the website we determined the user flow.

User Interviews
Now that we’ve determined the user flow we are redesigning, it’s time to test the website and learn what the users concerns are. We conducted 6 user interviews.


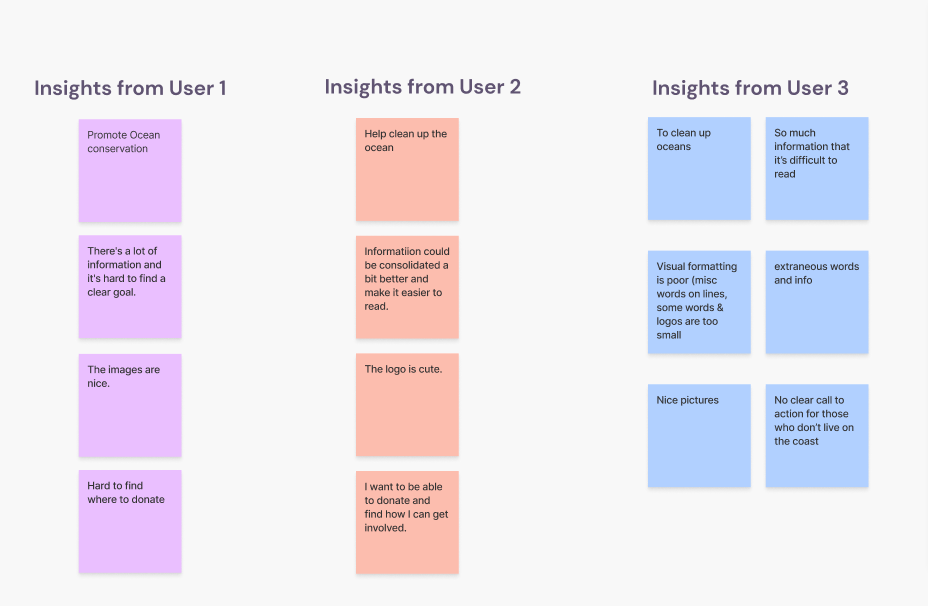
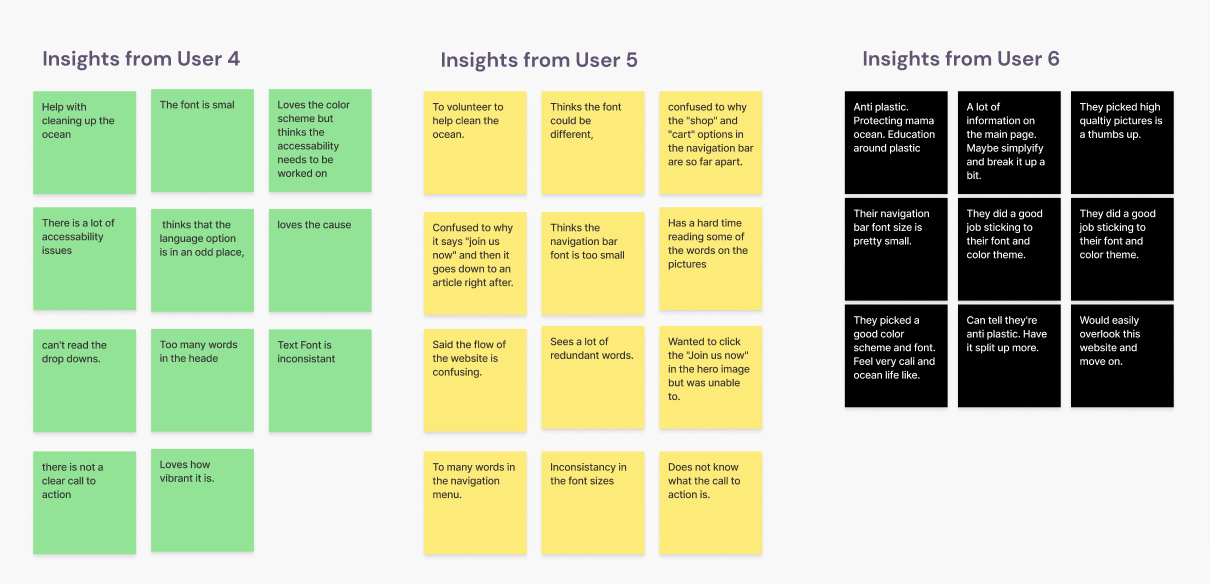
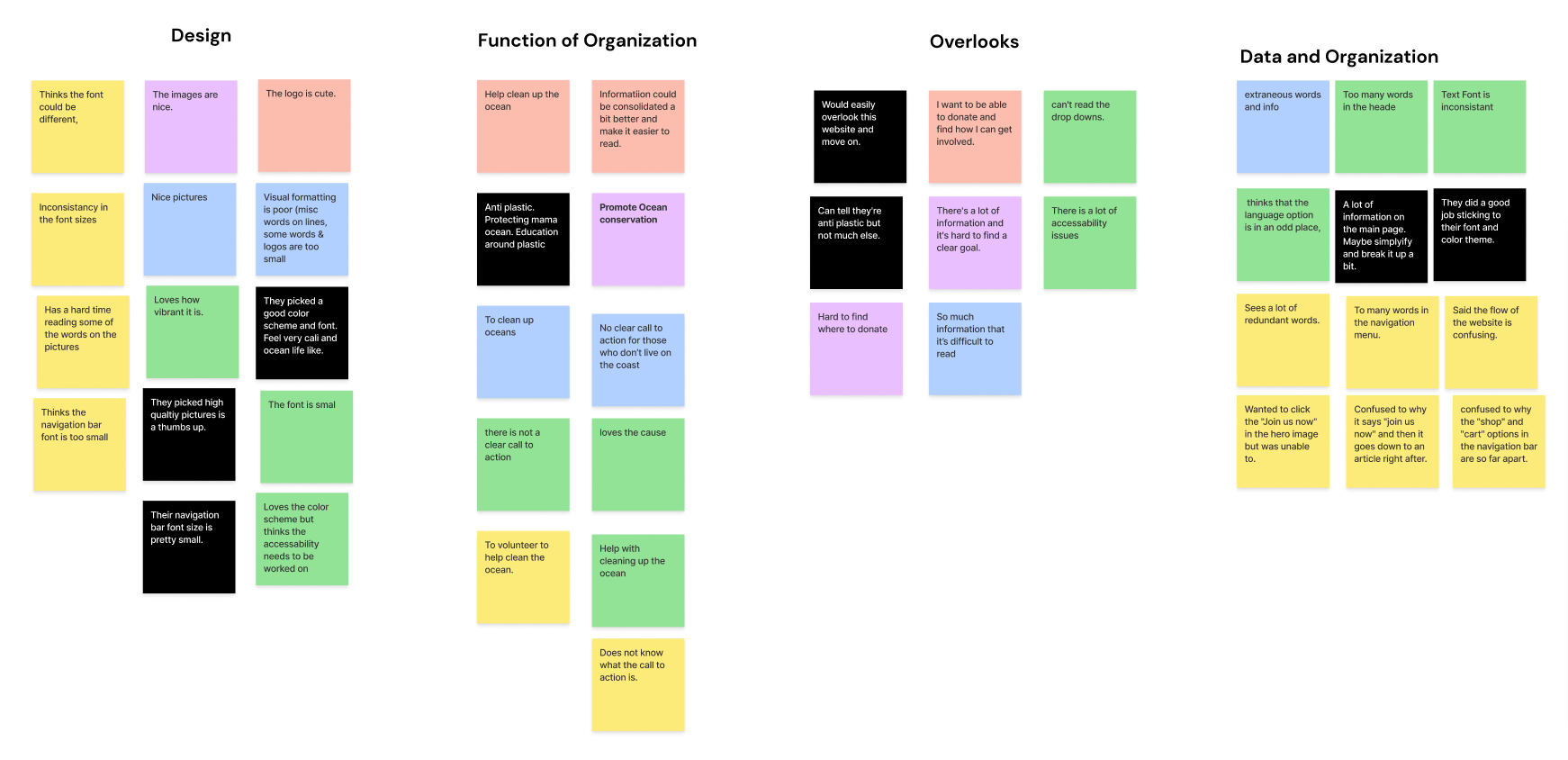
Affinity Diagram
To help organize the interview feedback we created an affinity diagram.

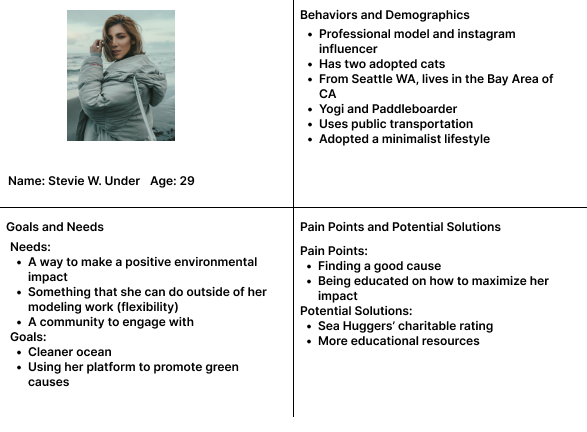
User Persona
Our user, Stevie, is as passionate about saving the ocean as we are. And we wanted her persona to reflect how this website gets redesigned.

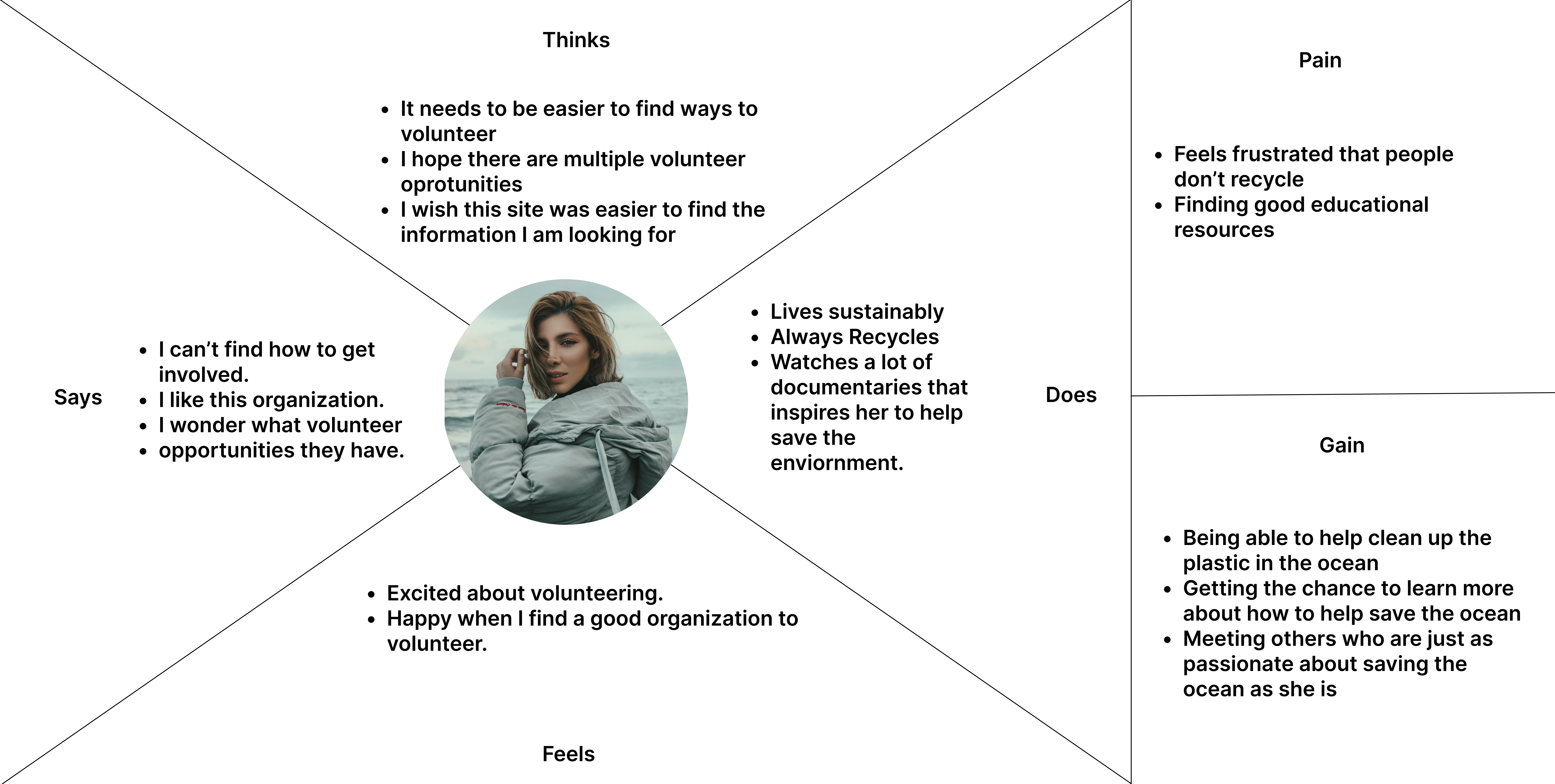
Empathy Map
To understand the user even more we created an empathy map.

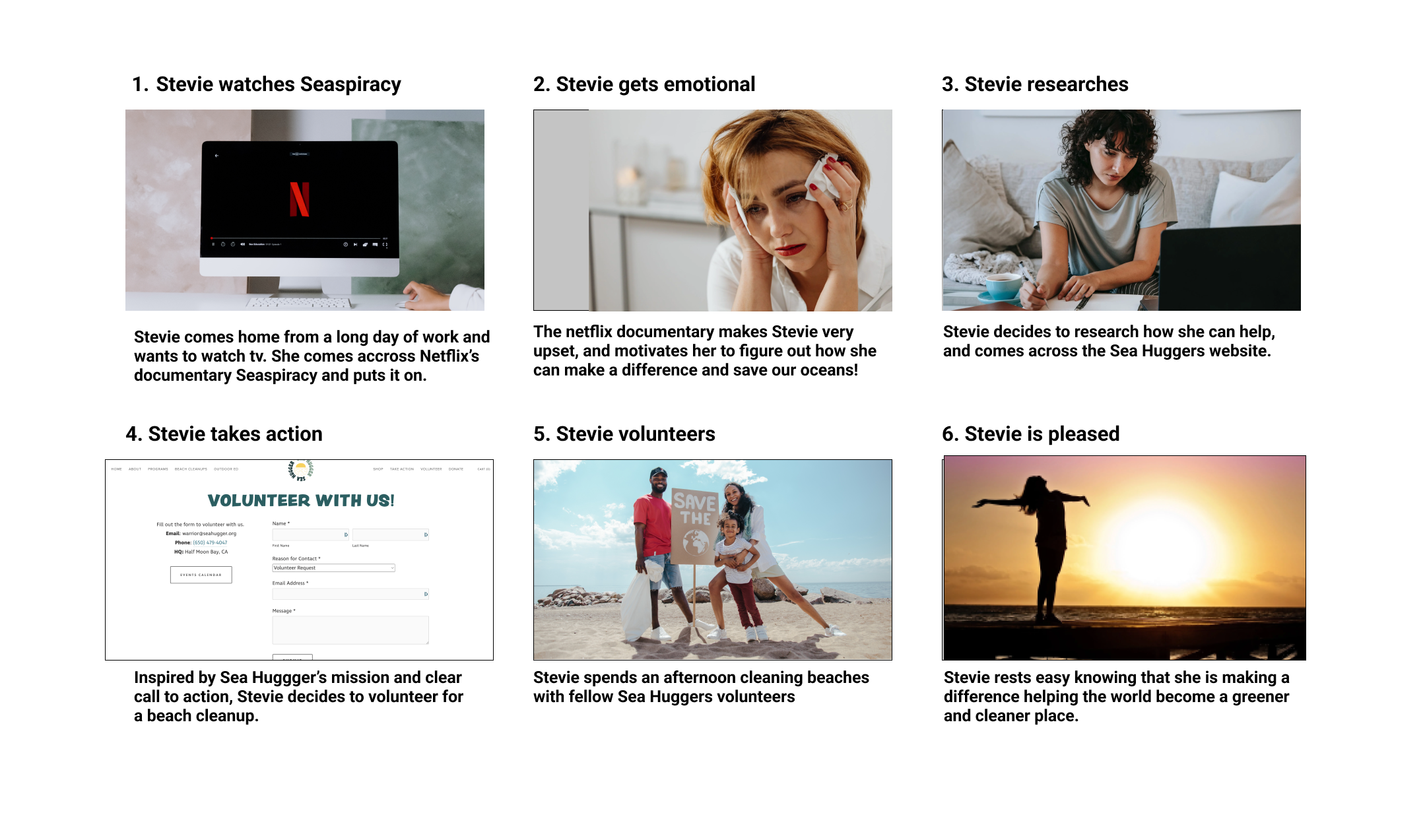
Storyboard
Now that we’ve uncovered the solution, it’s time to show you how well it worked for Stevie.

Site Mapping
Before we start the wireframing, we need to redesign the navigation bar. We started with card sorting to determine where each secondary page goes.

Low-Fidelity Wireframes
Time to put all the information together and start testing our low-fidelity prototype.

Mood Board and Stile Tile
As we created the mood board and style tile, we wanted to incorporate the feel of the sea into the design.


High Fidelity Prototype
In our first high-fidelity prototype, we did AB testing to figure out which hero image users like better. We also had users test our first prototype as well.




Prototype Iterations
After iterating my prototype to the feedback I was given in user testing I finished my final prototype.
Feedback:
- Likes the ocean hero image better than the blue hero image.
- Doesn’t like the different color in the navbar and should be a part of the hero image.
- Need more information on the volunteer page.
- Doesn’t like the background color on the contact us page.
Iterations:
- Used the ocean hero image and expanded it to the navbar.
- Redesigned the volunteer page to have more information on each program.
- Redesigned the contact page.